Changing your post width in Ghost (5.x)
If you have a Ghost blog post that goes into a complex topic, you may find that the default width of the will end up driving you (and your readers) insane.

I've used Ghost for quite a while. At least with older blogs. I've found it simpler and safer to use than WordPress as a "post shit that I figure out" platform.
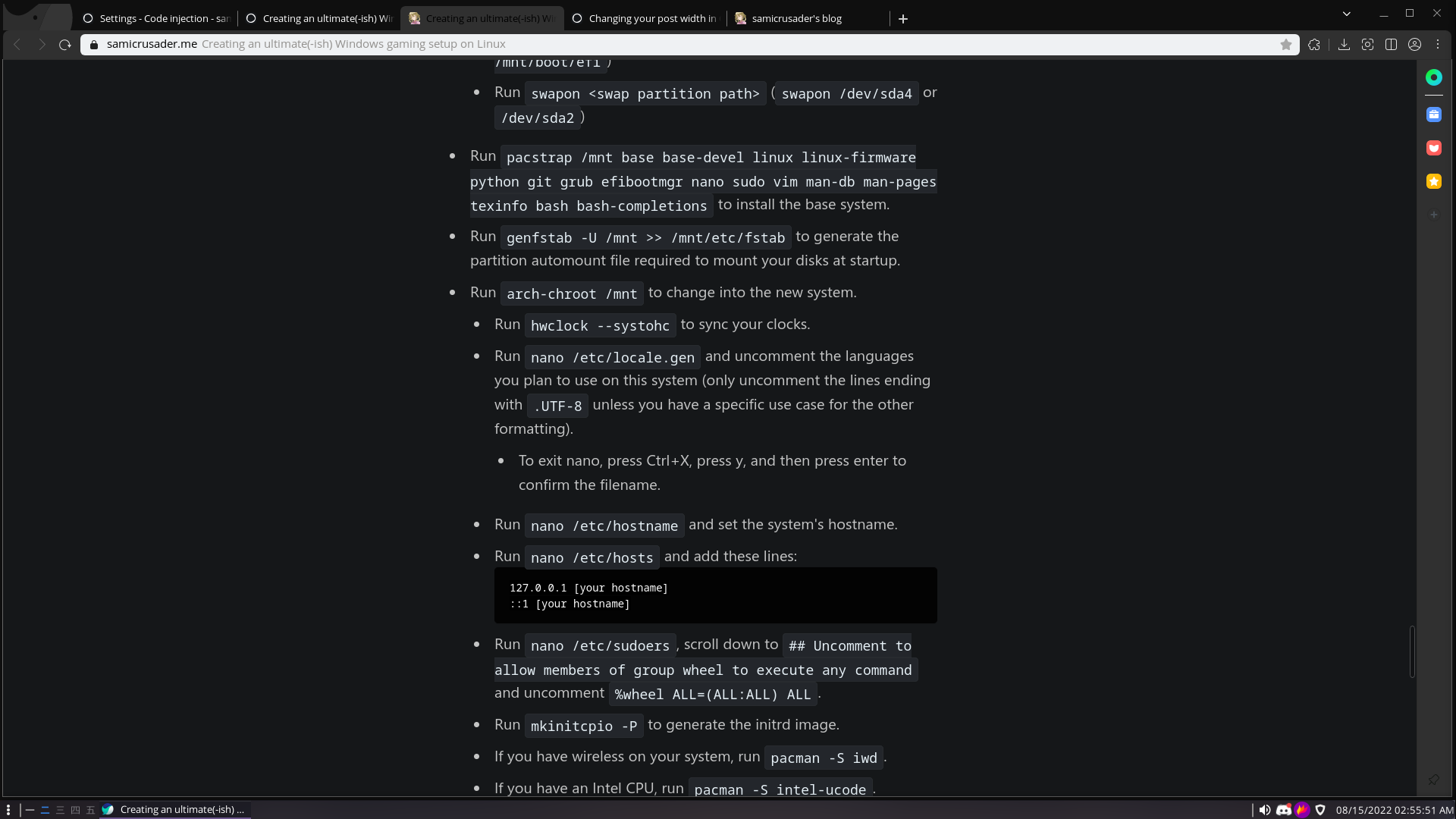
If you have a post that goes into a complex topic, you may find that the default width of the post will end up driving you (and your readers) insane. The example above in the feature image doesn't seem so bad, but look at this:

Holy fuck, this looks overwhelming (for an Arch installation anyways).
I've dug through some older posts on Ghost's official forums and some other blogs, but the solutions are either old or broken.
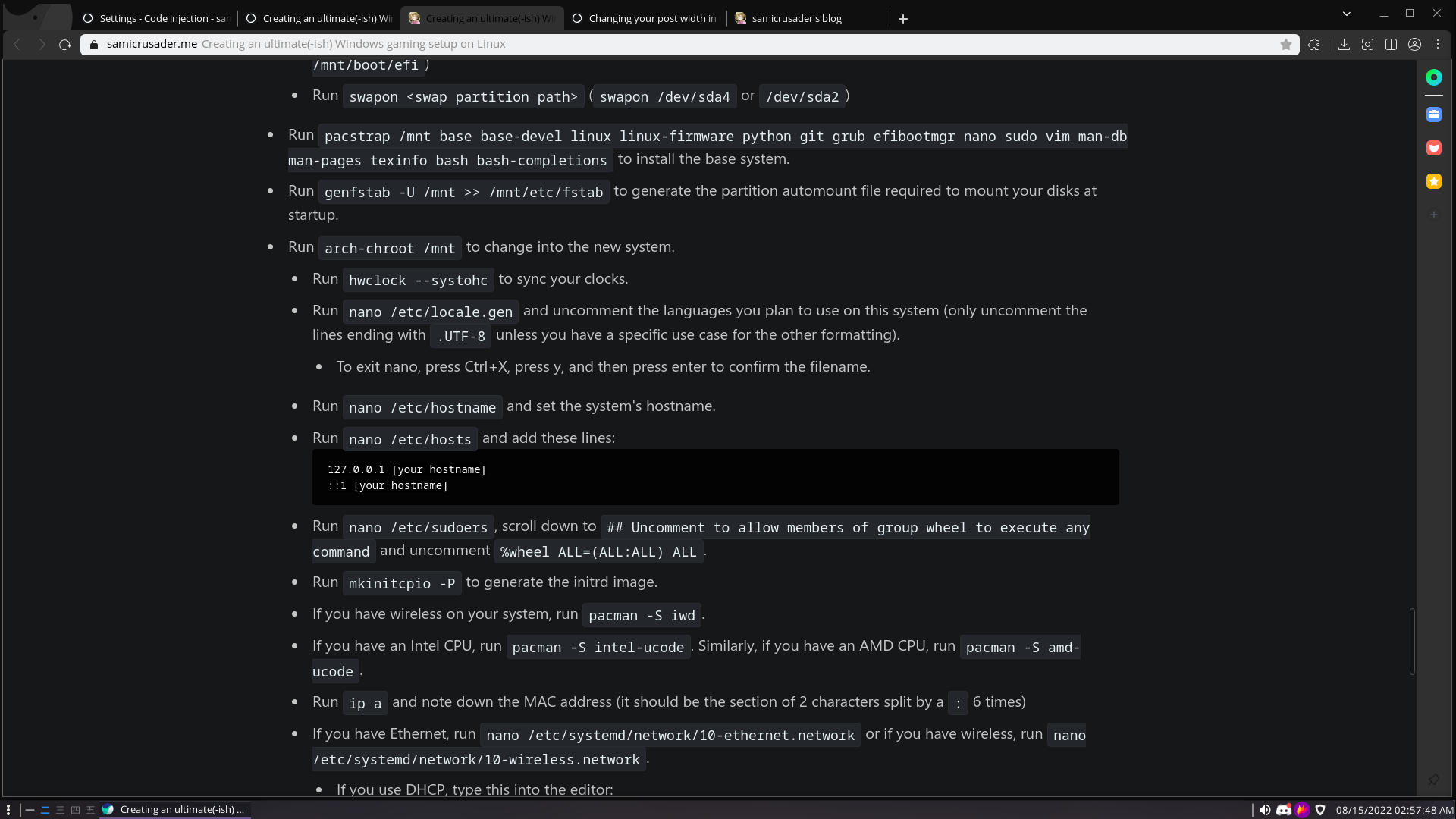
Now look at this:

That's fucking beautiful. I may even cry because of how beautiful it is (to read).
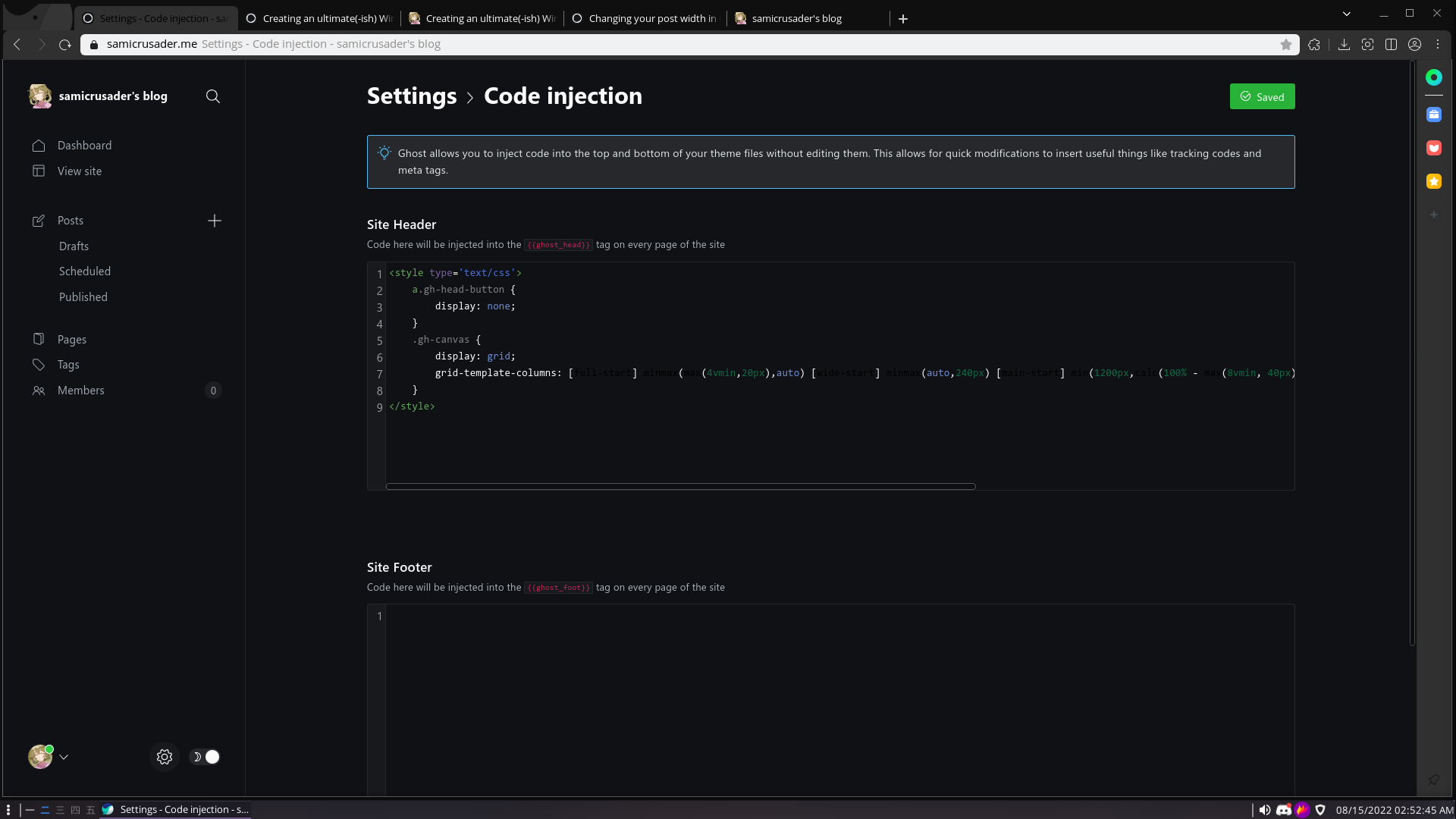
How does one accomplish this (with the default theme)? Head on to your Ghost admin dashboard, click the settings cog at the bottom, and head over to "Code Injection".

Type the following in:
<style type="text/css">
.gh-canvas {
display: grid;
grid-template-columns: [full-start] minmax(max(4vmin,20px),auto) [wide-start] minmax(auto,240px) [main-start] min(1200px,calc(100% - max(8vmin, 40px))) [main-end] minmax(auto,240px) [wide-end] minmax(max(4vmin,20px),auto) [full-end];
}
</style>
Hit save and look at another post.
If you want to change the size, change the pixel value after [main-start] min(.
Set the value lower to decrease the width, and set the value higher to increase the width.

